Recently, you may have noticed that Tweets with links in them are beginning to look a little different.
As opposed to simply giving Twitter users a basic link to a site, many Tweets with links in are now expandable, offering us images and excerpts of the page that the link directs us to.
I found that not only do they look great, but the additional information that I was able to view in the expanded summary also actively encouraged me to click through to the page.
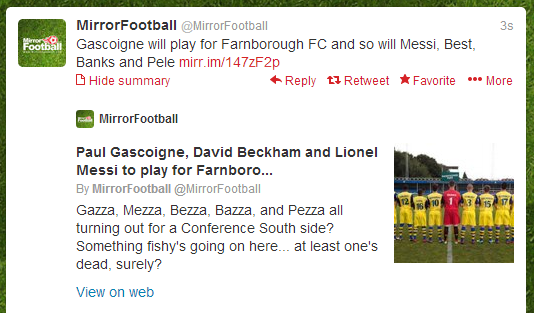
Here is an example:

My initial feeling was that this feature was something Twitter was only providing for massive brand names to give their Tweets extra clout – perhaps as an incentive for them to spend big on advertising.
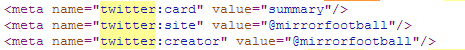
But with many of the huge companies that maintain a presence on Twitter not receiving the same treatment, I looked into things further. After checking the source code on the pages that this expanded information within the Tweet was sending me to, I noticed the following code:

This is a simple snippet of code you can put into your page’s HTML file which provides you with the “business card” style summary of a web page in your Tweet. However, it’s not as simple as copying the code and filling in the gaps. I recently added a Twitter card to a new post from my personal website (as seen below) and I shall take you through the process of how to add them to yours:-
Step 1.
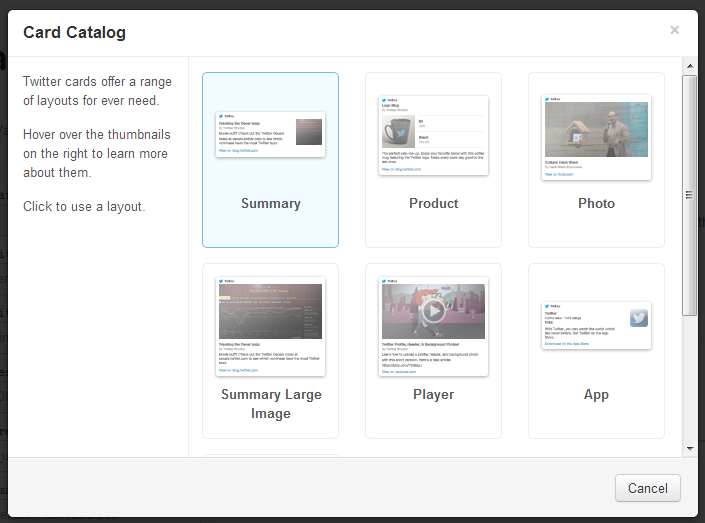
Go to https://dev.twitter.com/docs/cards and have a look at the different types of cards you want to display on your Tweet. you’ll be presented with seven options that you’ll get to select from in just a moment.
Click the link you require and head to the bottom of the page where you’ll be presented with a link to the Twitter Validator Tool – for this part, you’ll need to sign in to your account and select the type of card you want to display.

Step 2.
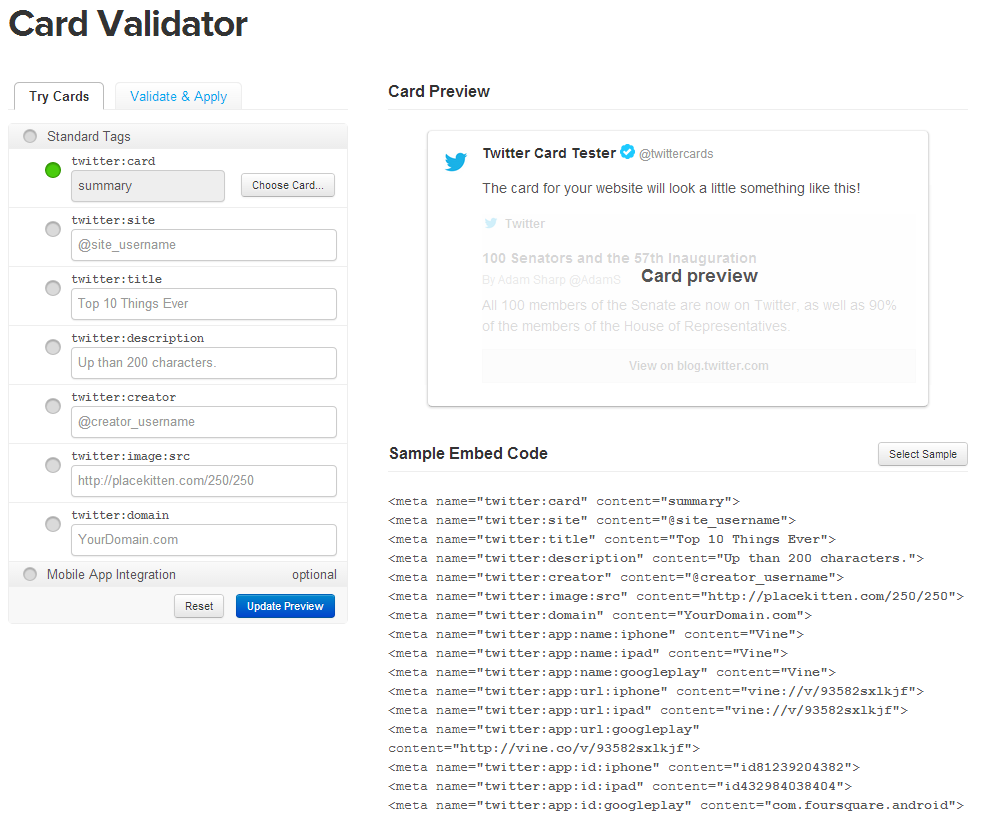
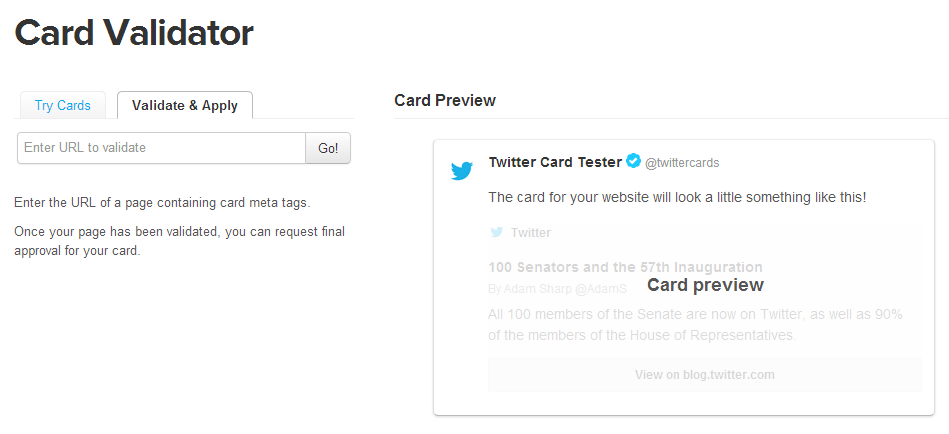
After selecting your card, you’ll find yourself on the validator preview page. Fill in the boxes on the validation page (remember to include the website and Twitter handle) and write an interesting and engaging description to encourage click-through.
If you’re going to include an image (which I recommend you do) make sure it’s in your site files, as any links to external images will not be displayed as they aren’t part of your site.

You also have the option to optimise your card for mobile and tablet integration, if desired. Just fill in the appropriate boxes and update your preview (your sample will update automatically). Once you have this sample code, add it to the HTML code on your desired posts page and ensure the Twitter Card is matching this post.
Be sure to keep the validator window open in your browser, as you’ll need it again later.
Step 3.
When the code is on your site, refresh the page, go back to the validator tool and press the Validate & Apply tab. Here you will need to enter your email and wait for a confirmation email to come through.

And here’s what the email will look like.

Time to Share!
Now your card is complete! Send your Tweet out with the link attached and refresh your browser – you’ll see that it’s now displayed with a summary button, offering followers a more detailed preview of the site link.
Twitter Cards offer users a fantastically simple and free way to drive more traffic to their sites from social. Whether you’re looking for a boost to direct your followers to videos, photos or even apps, Twitter Cards can help give increase click through rates to the rich and engaging content that users value. Enjoy!

