Google make changes all the time. Every month/week/day there are new changes to algorithms. Sometimes certain ranking factors get weighted more, or less.
Most of the time, this is never really announced and happens behind the scenes. However, when there is an announcement (just like when Google announced BERT), it’s because Google believes people should be notified of what’s coming up so that they can prepare.
Back in May, Google announced Core Web Vitals.
It’s important to note that because of COVID-19, Google have announced that no changes will happen before 2021. However, this is the sort of thing where a heads up was definitely required.
What are the Core Web Vitals Metrics?
These real-world metrics look at web page experience in a few different ways – interactivity, loading and visual stability:
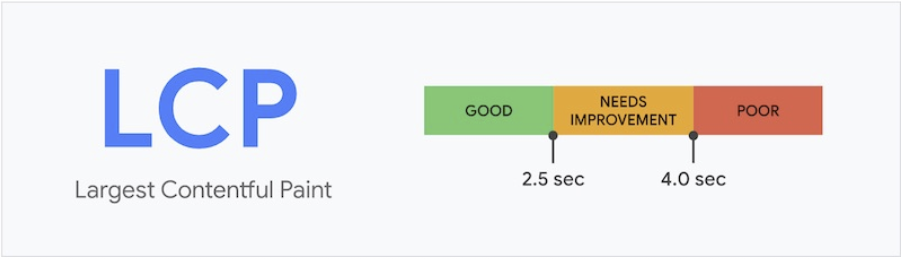
- Largest Contentful Paint (LCP) – This marks the time at which the largest contentful element is painted.
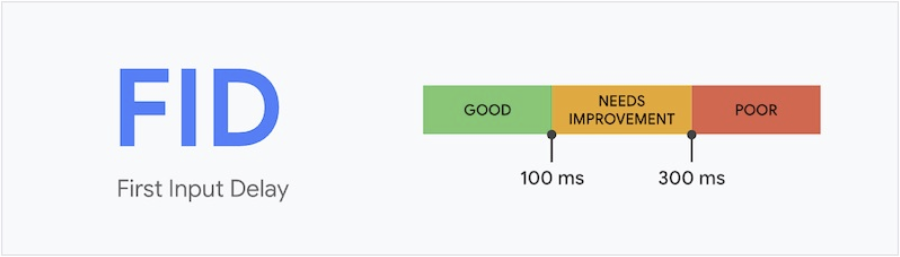
- First Input Delay (FID) – How long does the page take to respond to clicks, scrolls or input.
- Cumulative Layout Shift (CLS) – Measures the movement of visible elements within the viewport.
Largest Contentful Paint (LCP) – loading
This is a metric that anyone who has used PageSpeed insights will recognise (it’s already there). This measures how long the largest piece of content on the page takes to render (be it <img> elements, <video> elements, css gradients etc.). Google recommends that pages that meet a 2.5 second criteria will be assessed as good.

First Input Delay (FID)
This metric measures how long it takes for users to receive a response from a site in the browser. For example, selecting a drop down menu, checking a checkbox (or any other number of interactions you can think of).

A score of less than 100ms will get you a good score (and your site should meet this score on about 75% of pages).
Cumulative Layout Shift (CLS)
This measures unexpected movement of a page. For example, we have all been there when you go to click “complete my order” and something loads onto the screen pushing the button down or out of the way. Mostly it’s just frustrating, but sometimes it leads to the wrong button being pressed (like “cancel my order” for example).

So Why Are These Important and Why Now?
Google have been moving further and further into wanting people to optimise their sites for user experience. That is their top priority.
Google’s Core Web Vitals will be rolled into the other signals they currently use for rankings, such as HTTPS, and Mobile Friendliness.
This is the direction Google is moving, so keep up.
How do I Prepare?
You can currently view your data on PageSpeed Insights, Google Search Console and Chrome User Experience Report or Lighthouse.
There will no doubt be chats with your devs in the near future as well, and I highly recommend sending your devs to Google’s page on Web Vitals for Devs.
I have no doubt that in the future, these Core Vitals will be expanded upon, or maybe even weighted more heavily as a ranking factor.
If you would like help optimising your site for Google Core Web Vitals, or you would like to see what other SEO services we offer, why not get in touch with us.
