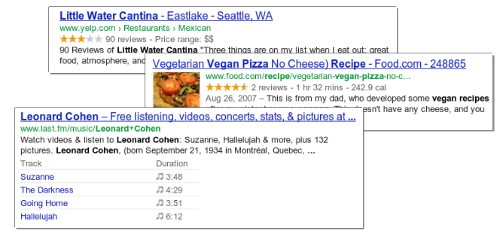
Rich snippets and structured data is something that’s been around for a while now. In fact Google first introduced rich snippets way back in 2009. And it’s something we as an agency have always tried to encourage our clients to implement for many different reasons – rich snippets give a more detailed view of the page and the results, they stand out in the search engine rankings by showing things like review ratings, prices, stock levels and much more right there for everyone to see.

There’s some debate recently about whether rich snippets have as much value now. Google has recently removed Authorship photos and seem to be dropping the number of snippets that appear in search, even when the pages are properly marked up.
However, the consensus is still that rich snippets are still worth doing. After all they feed the knowledge graph and when they do appear they’ll help improve your results. It’s also important to remember that Google isn’t the only search engine and Bing also uses rich snippets and structured mark-up.
What’s the Problem with Rich Snippets?
The problem with rich snippets and structured data is the cost of implementation. There can be a lot of work involved in getting your developers to add the necessary mark-up to all your code. This is part of the reason why Google was apparently hesitant to add rich snippets to their results as it naturally gave preference to those with a bigger marketing/web budget. They wanted a level playing field that was open to all.
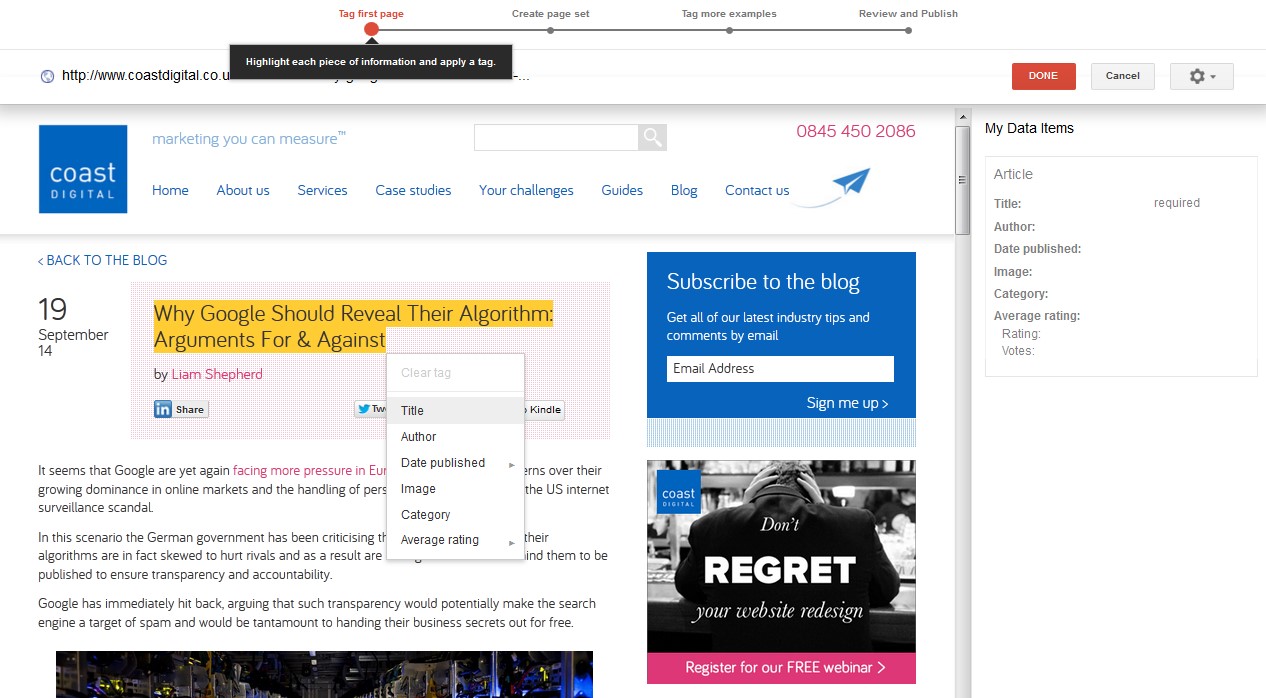
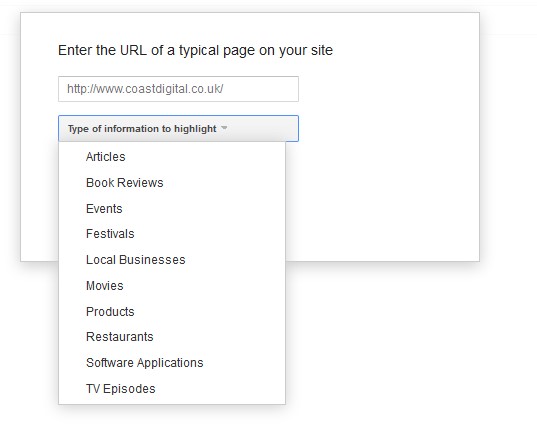
So bearing this problem in mind Google released the Data Highlighter. A tool designed to allow you to teach Google what each element of a page on your website represents without having to change the code itself:
Data Highlighter is a webmaster tool for teaching Google about the pattern of structured data on your website. You simply use Data Highlighter to tag the data fields on your site with a mouse. Then Google can present your data more attractively — and in new ways — in search results and in other products such as the Google Knowledge Graph.
(https://support.google.com/webmasters/answer/2692911)
Sounds simple right? Well, it isn’t a perfect system and can take quite a while to get right. Naturally you have to use the tool on a large number of pages before Google fully understands the pattern and even then it might not get it all 100% right.